ASP.NET的介绍和Web Forms创建
1. ASP.NET的介绍和Web Forms创建
简单学习完要求掌握的网页开发基本知识后,我们接下来正式进入ASP.NET Web网站的开发学习。相信你已经期待了很久,那么废话不多说,我们正式上课。
1.1. ASP.NET与.NET Framework和C#的关系
在开始介绍ASP.NET之前,我们需要先了解以下运行ASP.NET的开发平台.NET框架。如果你之前学过C#那么对.NET框架会有一定的了解。当你在编写ASP.NET代码时会发现ASP.NET的代码和C#相近甚至等同。那么你一定会有一些疑问。他们三者是什么关系呢?我们一起来看看。
1.1.1. .NET Framework
Microsoft.net是2000年6月22日微软向全世界推出的,全新的软件开发和服务平台,目的是向全世界的客户提供强大的、个性化的互联网服务。从2002年发布最初的版本1.0,到2012年正式推出4.5,共经历了1.0、1.1、2.0、3.0、3.5 、4.0、4.5、4.7八个版本。

.NET的核心就是.NET Framework(.Net框架)是.NET程序开发和运行的环境,在这个平台下可以用不同的语言进行开发,因为.NET是跨语言的一个平台。语言可以是C#,F#,Visual BasiC、NET等等。JAVA和.NET不同的是java是跨平台的,不跨语言的。.NET跨平台仅限于安卓系统和IOS苹果系统。
1、.NET Framework包含以下两个主要组件:
CLR:公共语言运行库(Common Language Runtime),提供内在管理,代码安全性检测等功能。
FLC:.NET框架类库(.NET Framework Class Library),提供大量应用类库,类库中有很线程的资源可使用(比如:类、方法、属性)提高效率。
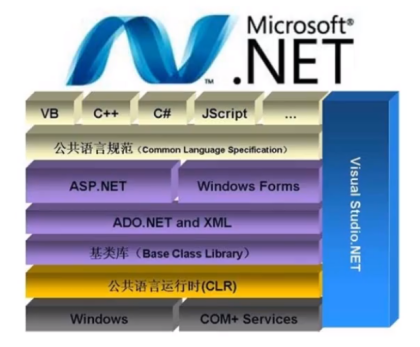
它的底层结构如图:

2、公共语言运行时(CLR)
.NET Framework 的核心是其运行库的执行环境,称为公共语言运行时(CLR)或.NET运行库。通常将在CLR的控制下运行的代码称为托管代码。
CLR主要负责托管代码的编译和运行。在.NET中代码的编译分为两个阶段:
(1)把源代码编译为Microsoft中间语言(MSIL Microsoft Intermediate Language)。
(2)CLR把MSIL编译为平台专用的机器代码。
3、CLR的结构
CLR的结构由以下三部分组成:
①CLS:公共语言规范,获取各种语言转换成统一的语法规范。
②CTS:通用类型系统,将各种语言中的数据类型转换成统一的类型
③JIT:实时编译器(即时编译器)用于将转换之后的语言编译为二进制语言,交给CPU执行。
4、.NET框架类库(FCL)
.NET框架类库提供了实现基本功能的类,例如输入输出、字符串的操作、网络通信等。
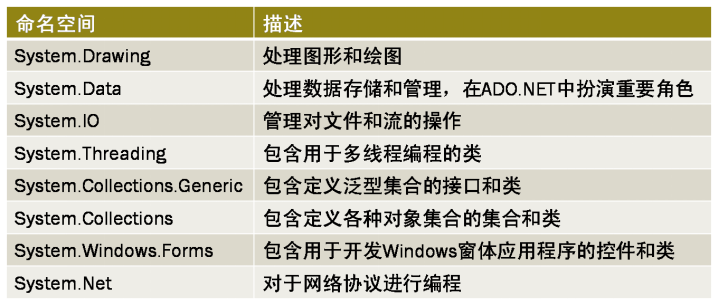
.NET Framework中,所有的命名空间都是从System的命名空间形成的。System命名空间又称为根命名空间。对应命名空间的作用如下图所示:

1.1.2. C#
随着.NET 平台的诞生,微软推出了配合 .NET平台的应用程序开发语言——C#(C Sharp)。
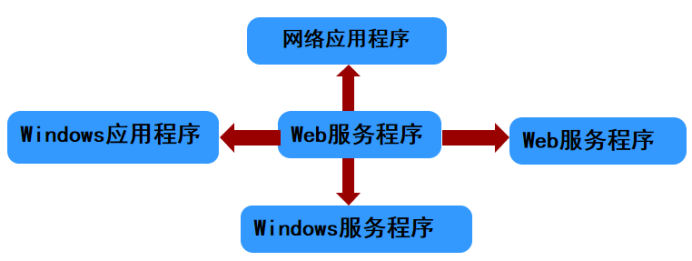
学习C#语言,能开发什么样的程序呢?可以开发的程序如下图:

C#是一个.NET平台下的一个编程设计语言,仅仅是一个语言。是运行在.NET CLR上的,用于创建应用程序的高级语言。程序设计语言是为了方便开发人员和计算机沟通工具。
C#.NET应用程序编译步骤如下:
1、使用C#语言编写应用程序代码;
2、把C#源程序编译为Microsoft中间语言(MSIL Microsoft Intermediate Language),以程序集的形式存在;
3、在执行代码时,必须使用JIT编译器将程序集编译成本机代码;
4、在托管的CLR环境下运行本机代码,程序执行结果显示出来;
1.1.3. ASP.NET
ASP.NET 是微软 .NET 体系提供的 Web 开发框架,是网站开发的技术,是.NET框架中的一个应用模型,用于生成基于Web的应用程序的内容丰富的编程框架。使用ASP.NET开发Web应用程序并维持其运行,比其他开发语言更加简单。与Java、PHP和Per等高级技术相比,ASP.NET具有方便性、灵活性、生产效率高、安全性高及面向对象等优点,是目前主流的网络编程技术之一。
ASP.NET 支持 3 种开发模式:
1、Web Pages
Web Pages 是开发 ASP.NET 网页最简单的开发模式。它提供了一种简单的方式来将 HTML、CSS、JavaScript 和服务器脚本结合起来:
(1) 容易学习,容易理解,容易使用;
(2) 围绕着单一的网页创建;
(3) 与 PHP 和经典 ASP 相似;
(4) Visual Basic 或者 C# 的服务器脚本;
(5) 全 HTML、CSS 和 JavaScript 控制;
Web Pages 内置了数据库、视频、图形、社交媒体和其他更多的 Web Helpers,因此很容易扩展。
这个模块可以单独开发使用,也可以在MVC中视图的模板中结合使用。
2、Web Forms
Web Forms 是三种创建 ASP.NET 网站和 Web 应用程序的编程模式中的一种。
其他两种编程模式是 Web Pages 和 MVC(Model View Controller 模型-视图-控制器)。
Web Forms 是最古老的 ASP.NET 编程模式,是整合了 HTML、服务器控件和服务器代码的事件驱动网页。
Web Forms 是在服务器上编译和执行的,再由服务器生成 HTML 显示为网页。
Web Forms 有数以百计的 Web 控件和 Web 组件用来创建带有数据访问的用户驱动网站。
3、MVC
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:
(1) Model(模型)表示应用程序核心(比如数据库记录列表)。
(2) View(视图)显示数据(数据库记录)。
(3) Controller(控制器)处理输入(写入数据库记录)。
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
企业中普遍用这种开发模式,重点掌握这种开发模式。
1.2. 创建Web Forms应用程序 ※
简单介绍完ASP.NET后,我们正式进入创建ASP.NET的程序中来。在这里我们会重点讲Web Forms开发模式。由于MVC开发模式企业开发中使用得比较多,为了方便大家更好的理解MVC开发模式,我们由简入难的方式进行学习。MVC模式我会另外再写一本书进行讲解。如果你有兴趣深入的学,学完本书后,可以继续学习下一门课EntityFramework和ASP.NET MVC开发。
1.2.1. 使用Visual Studio 2019 创建ASP.NET站点
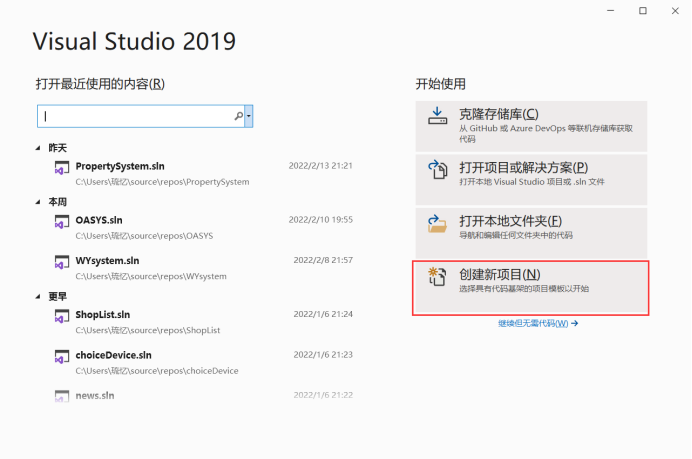
1、启动 Visual Studio 2019 后,在主界面选择“创建新项目”:

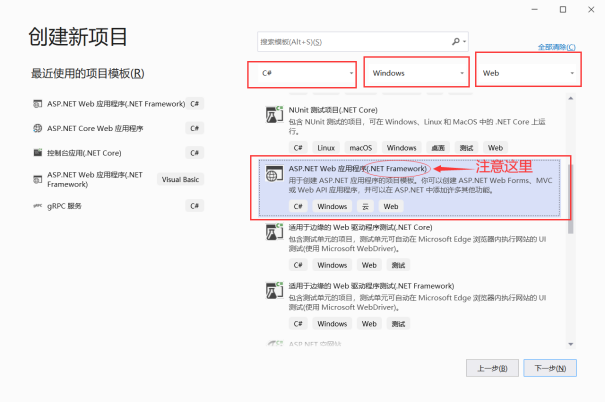
2、在“创建新项目”这里,语言选择C#,平台选择windows,开发类型选择Web。选择ASP.NET Web应用程序选择.NET Framework类型。如果不注意这里,很容易选择了ASP.NET Core Web应用程序类型。跟这个会有很大差别。

你可能会有疑问,ASP.NET Web Core 和 ASP.NET Web .NET Framework的区别。
1.2.2. ASP.NET Core 和 ASP.NET .NET Framework的区别
它们的主要区别有:
(1) 是否支持跨平台的区别;ASP.NET Web Core支持跨平台,可以在Linux、Windows、macOS;而ASP.NET Web .NET Framework不支持跨平台,只支持Windows平台下使用;
(2) 是否有集成类库;ASP.NET Web Core是纯净版,很多类库插件不集成,需要用到什么自己到NUGET管理包中下载安装;而ASP.NET Web .NET Framework集成了大部分的功能插件,可以直接拿来使用;
(3) 生成后的项目文件大小不同;因为ASP.NET Web .NET Framework集成了大部分的功能插件,所以它生成的项目文件会比ASP.NET Web Core的项目文件要大。
目前主流的项目开发都已经使用ASP.NET Web Core开发网站。而传统的网站还有使用ASP.NET Web .NET Framework开发的。对于新人来说,可能会有疑问,为什么我们已经主流使用ASP.NET Web Core开发网站还要学习ASP.NET Web .NET Framework开发。原因是因为我们要先把基本的使用方式、方法学会后,更好的帮助我们学习理解ASP.NET Web Core。
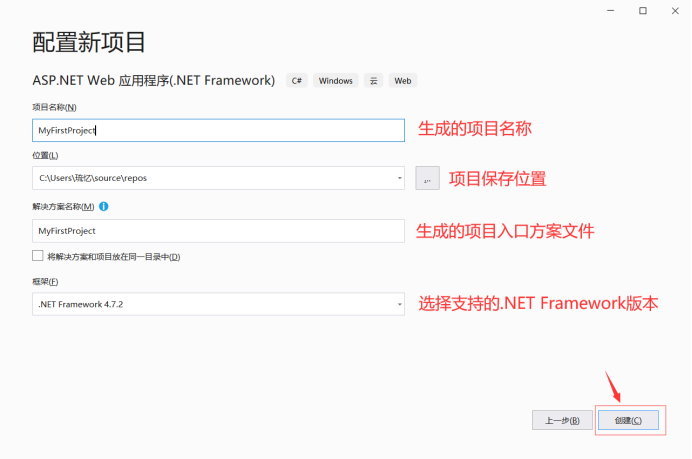
3、选择ASP.NET Web应用程序选择.NET Framework类型,点击下一步。到这里就可以输入项目名称,项目的解决方案名称不用改,跟项目名同步即可。如果你想改项目的保存位置可以根据自己的情况进行修改。框架的版本可以使用最新的版本即可,无需修改。

输入完成就可以点击创建。
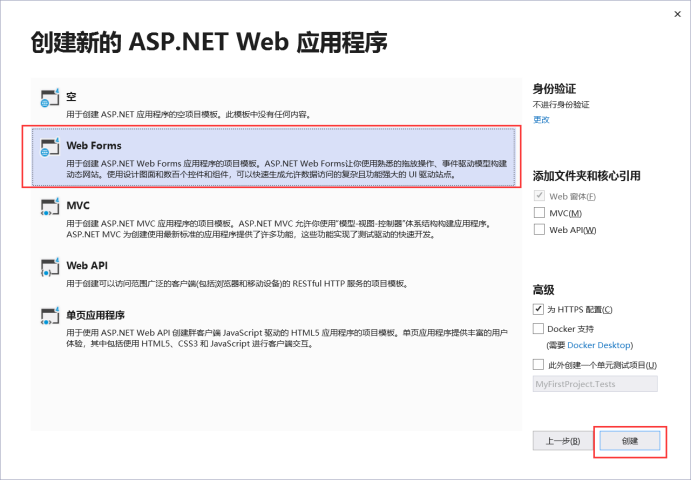
4、选择开发模式
不知道你还记不记得前面提到过的ASP.NET Web支持的3种开发模式。在这里我们主要学习Web Forms开发模式。那么MVC前面也介绍过我就不在这里介绍。这里会发现找不到Web Pages选项,这里需要知道的是Web Pages翻译过来是网页页面。也就是对应最后一个选项“单页应用程序”。这个选项内容比较简单,一般不会单独开发使用,我会在最后的章节讲。MVC由于是主流开发模式,要讲的内容太多,我会单独写一本书进行讲。敬请期待。

接着点击创建后,需要等几秒钟,让它帮我们生成项目结构。
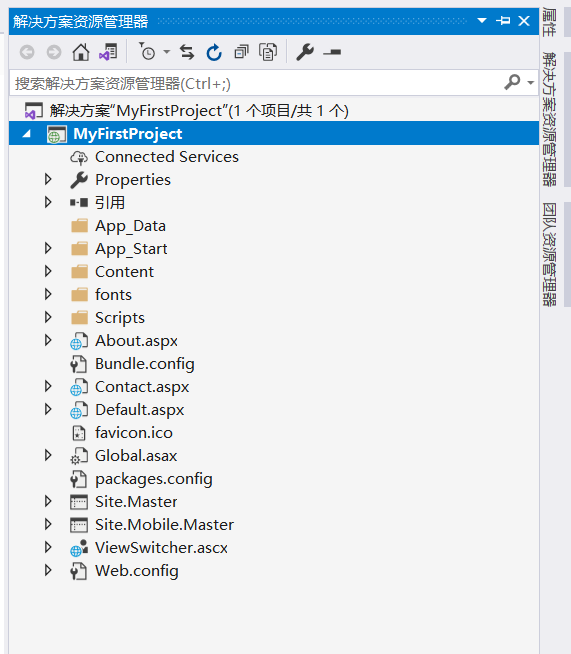
5、生成后的项目结构如下:

在这里我简单介绍一下这些文件对应的作用。这个需要重点掌握,因为我们开发的时候经常用到它们。
1.2.3. Web Forms项目结构文件介绍
(1) .aspx 是 Web Forms 窗体页面的后缀。
(2) Default.aspx 是项目默认首页,也可以使用 Index.aspx 代替。
(3) App_Data文件夹是 ASP.NET提供程序存储自身数据的默认位置。
(4) App_Start 文件夹是应用程序静态配置文件。
(5) Content 文件夹用于存放样式表等资源文件。
(6) fonts 文件夹用于存放项目中需要使用到的字体。
(7) Scripts 文件夹用于存放站点所用到的 JavaScript 脚本文件。
(8) WeB、config文件是网站的配置文件。
(9) Site.Master是网页的母版页,网页的公共部分可以抽取使用,在后面我会单独介绍。
(10) Global.asax是应用程序的启动文件,用于注册路由、注册控件。
须知:Default.aspx 是项目默认首页,也可以使用 Index.aspx 代替 |
这些在后面我们会仔细讲解。先了解这样一个结构。
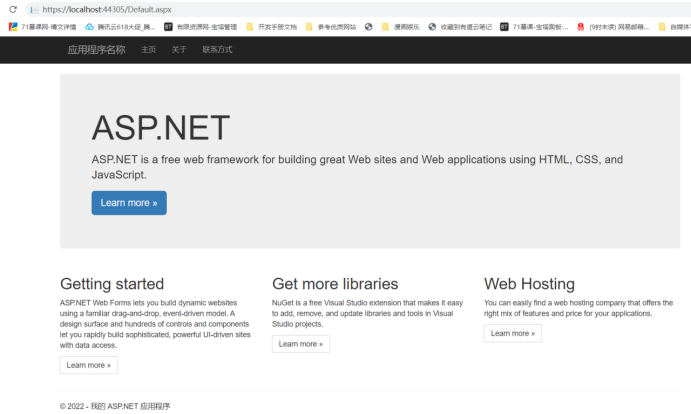
6、启动这个项目程序,方法是:按Ctrl+F5键,以编译模式运行项目。可以看到下面的结果:注意访问的路径,https://localhost:44305/Default.aspx,这里也可以直接输入https://localhost:44305访问到Default.aspx文件。
需要知道的是:运行ASP.NET项目时,你需要先安装IIS服务器。如果你是Windows系统,那么是默认集成了IIS服务器的。如果没有安装你可以百度搜索下教程安装下IIS服务器。 |

简单学习了如何访问创建的项目后,我们来简单了解下Default.aspx文件。
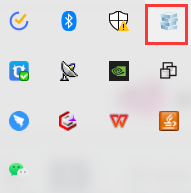
当我们运行这个项目时,我们观察网页的右下角,你就会发现有一个IIS服务被默认启动了,如图右下角红色框的这个图表。因为Visual Studio 2019是通过启动 IIS Express(简易版的 Internet 信息服务器)来运行站点程序。

1.2.4. Default.aspx文件
在这里我们需要知道的是,在项目结构这里,你会发现每个Default.aspx文件由两个文件组成。一个是Default.aspx文件和Default.aspx.cs文件。为什么会有两个文件呢?原因很简单,一个是网页文件,一个是网页文件对应的网页逻辑控制文件。意思就是,我们写的HTML代码写在Default.aspx文件里,以及一些ASP.NET Web的控件也是写在Default.aspx文件里。而一个网页文件对应的逻辑功能实现,是在Default.aspx.cs文件编写实现。
下面是Default.aspx.cs文件的代码,我们一起来理解下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.WeB、UI;
using System.WeB、UI.WebControls;
namespace MyFirstProject
{
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}须知:1、每个窗体网页的Page类提供.aspx文件的基本行为,Page的父类TemplateControl类定义了页面(或控件)的基本功能
2、TemplateControl类的父类Control类定义了 ASP.NET 服务器端元素(包括页面、控件)共享的属性、方法和事件
Default.aspx文件代码(这里是因为项目是默认用Bootstrap写好的默认站点,所以代码会比较多。)
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MyFirstProject._Default" %> <asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <div class="jumbotron"> <h1>ASP.NET</h1> <p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS, and JavaScript.</p> <p><a href="http://www.asp.net" class="btn btn-primary btn-lg">Learn more »</a></p> </div> <div class="row"> <div class="col-md-4"> <h2>Getting started</h2> <p> ASP.NET Web Forms lets you build dynamic websites using a familiar drag-and-drop, event-driven model. A design surface and hundreds of controls and components let you rapidly build sophisticated, powerful UI-driven sites with data access. </p> <p> <a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301948">Learn more »</a> </p> </div> <div class="col-md-4"> <h2>Get more libraries</h2> <p> NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects. </p> <p> <a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301949">Learn more »</a> </p> </div> <div class="col-md-4"> <h2>Web Hosting</h2> <p> You can easily find a web hosting company that offers the right mix of features and price for your applications. </p> <p> <a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301950">Learn more »</a> </p> </div> </div> </asp:Content>
1.3. 本节实践练习
本小节主要介绍了HTTP协议的使用,请完成下面的HTTP请求练习题。
实践题:请根据前面介绍的步骤,创建一个名为MyWorldProject的项目结构。
思路:可以看本节的流程演示,入门第一步,重点掌握。
1.3.1. 71慕课网同步练习链接
在71慕课中写完提交可直接帮你批改:http://www.71muke.com/test/info/5227
1.3.2. 实践题答案
由于本题实践题的步骤和本节的介绍一样,在此答案略。

毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~