什么是JavaScript?
一、JavaScript的诞生
JavaScript 诞生于 1995 年,主要是进行用户输入的合法性验证。
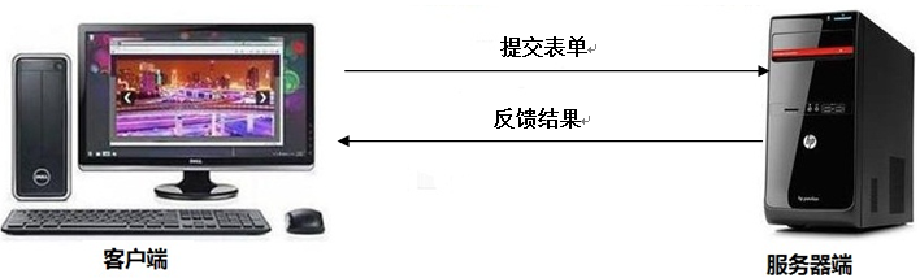
在 1995 年之前,Web 页面的一些验证工作都是由服务器端的语言来实现,这就要求用户输入的数据必须先通过网络传输到服务器端,服务器端进行相应的处理后,再将结果反馈给客户端。

二、JavaScript的介绍
JavaScript 是一种轻型的、解释性的脚本语言,是一种由浏览器内的解释器执行的程序语言
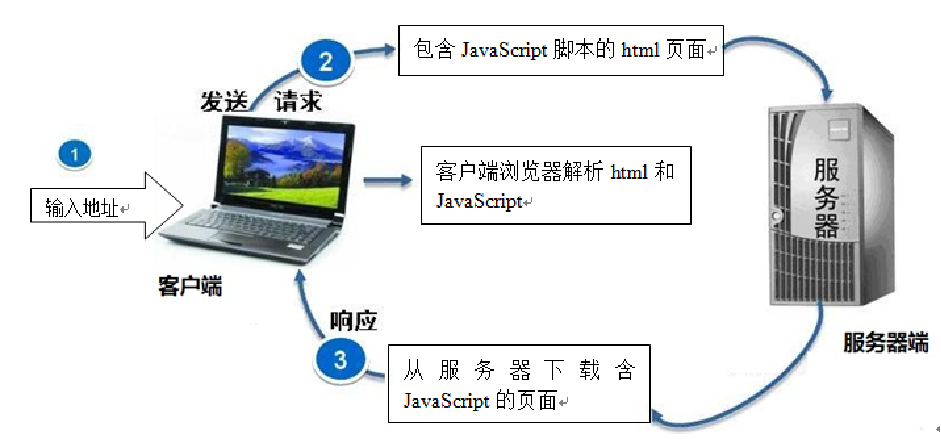
当客户端向服务器端请求页面时,服务器端将整个页面包含 JavaScript 的脚本代码发送到客户端,浏览器从上往下逐行读取并解析其中的 HTML 或脚本代码

三、javaScript代码编写的位置
通常可以在 3 个地方编写 JavaScript 的脚本代码:
(1)<script></script> 标签中直接编写脚本程序代码
(2)脚本程序代码放置在一个单独的文件中,然后在网页文件中引用这个脚本程序文件
(3)将脚本程序代码作为某个 HTML 页面元素的事件属性值或超链接的 href 属性值
1、第一种用法。
代码示例:
<body>
<script type="text/javascript">
document.write("<h2> 欢迎来到 JavaScript 课堂 </h2>");
</script>
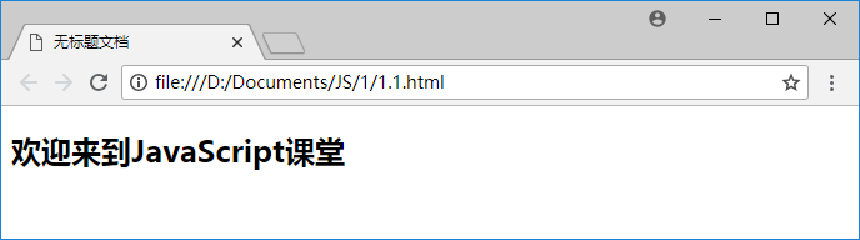
</body>运行后的效果:

2、JS 文件引用方式
创建 JavaScript 文件,命名为demo1.js。
html 页面,在 <script> 标签中引用 JavaScript 文件
<body> <script src="../js/demo1.js" type="text/javascript"></script> </body>
注意:
带有 src 属性的 <script> 标签不应该在 <script></script> 标签之间包含任何额外的 JavaScript 代码,否则嵌入的代码会被忽略
3、HTML 代码嵌入方式
将脚本程序代码作为某个 HTML 页面元素的事件属性值或超链接的 href 属性值
<body>
<a href="javascript:document.write('<h2> 欢迎来到 JavaScript 课堂 </h2>');">hello</a>
</body>
毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~