CSS中常考面试题2
1、盒子水平垂直居中方法(常见)
参考答案
四种方式:
利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过translate来调整元素的中心点到页面的中心。
.div {
position: absolute;
width: 200px;
height: 200px;
background: salmon;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}利用绝对定位,设置四个方向的值都为0,并将margin设置为auto,由于宽高固定,因此对应方向实现平分,可以实现水平和垂直方向上的居中。该方法适用于盒子有宽高的情况。
.div {
position: absolute;
width: 200px;
height: 200px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过margin负值来调整元素的中心点到页面的中心。该方法适用于盒子宽高已知的情况。
.div {
position: absolute;
width: 200px;
height: 200px;
left: 50%;
top: 50%;
margin-left: calc(-200px / 2);
margin-top: calc(-200px / 2);
}使用flex布局,通过align-items:center和justify-content:center设置容器的垂直和水平方向上为居中对齐,然后它的子元素也可以实现垂直和水平的居中。
.div {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}2. 圣杯布局、双飞翼
参考答案
区别:圣杯布局给中间div分别设置左右内边距后,将左右两个div进行定位并设置right和left属性,以便不遮挡中间div;双飞翼布局直接在中间div内部创建子div用于放置内容,在该子div里分别设置左右外边距为左右两栏div留出位置。
圣杯布局:左右两边固定,中间自适应的布局方式,效果图如下:

作用:
圣杯布局和双飞翼布局解决的问题是相同的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
区别:
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
不同在于解决”中间栏div内容不被遮挡“问题的思路不一样:
1、圣杯布局,为了中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
2、双飞翼布局,为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置。
圣杯布局代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圣杯布局</title>
<style>
#bd {
padding: 0 200px 0 180px;
height: 100px;
}
#middle {
float: left;
width: 100%;
height: 500px;
background: blue;
}
#left {
float: left;
width: 180px;
height: 500px;
margin-left: -100%;
background: #0c9;
position: relative;
left: -180px;
}
#right {
float: left;
width: 200px;
height: 500px;
margin-left: -200px;
background: #0c9;
position: relative;
left: 200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
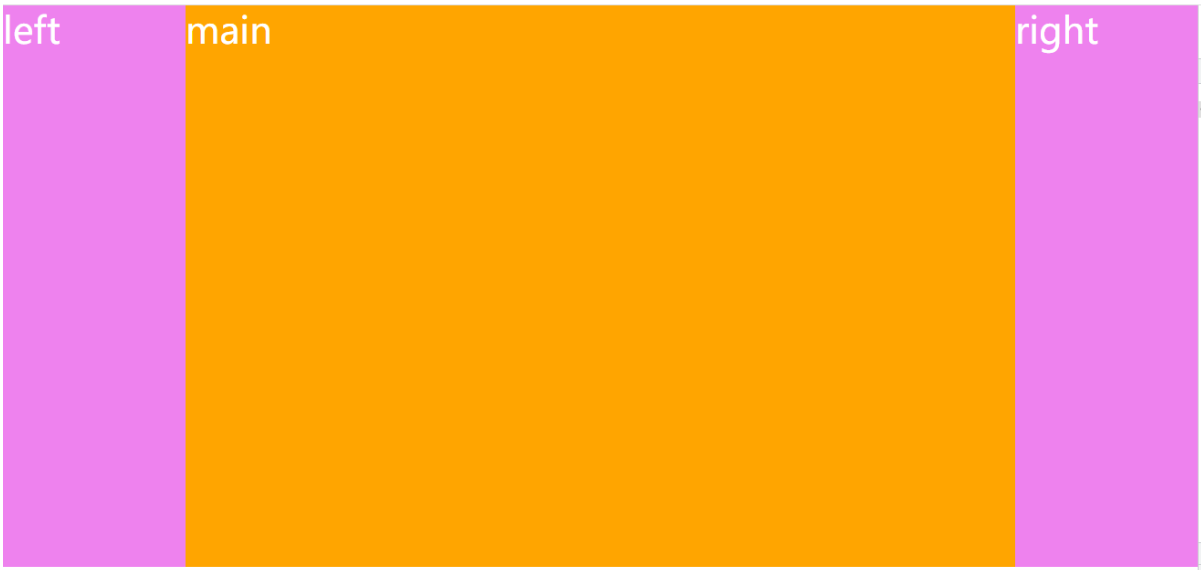
</html>双飞翼布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
.out,.left,.right{
float: left;
height: 200px;
}
.out{
width: 100%;
background-color: #eee;
}
.main {
background-color: pink;
margin: 0 200px;
height: 200px;
}
.left {
width: 200px;
background-color: skyblue;
margin-left: -100%;
}
.right {
width: 200px;
background-color: skyblue;
margin-left: -200px;
}
</style>
</head>
<body>
<div>
<div>main</div>
</div>
<div>left</div>
<div>right</div>
</body>
</html>后我们来总结一下,双飞翼布局其实和圣杯布局的精髓是一样的,都是通过设置负margin来实现元素的排布。
不同的就是html结构,双飞翼是在middle元素内部又设置了一个milddle-inner并设置它的左右margin,而非圣杯布局的padding,来排除两边元素的覆盖。
双飞翼布局可以多了一个html结构,但是可以不用设置left,right元素的定位。
3. 请列举几种隐藏元素的方法
参考答案
visibility: hidden;这个属性只是简单的隐藏某个元素,但是元素占用的空间仍然存在
opacity: 0; CSS3属性,设置0可以使一个元素完全透明,但不会改变页面布局,并且,如果该元素已经绑定一些事件,如click事件,那么点击该区域,也能触发点击事件的
display: none;元素会变得不可见,并且不会再占用元素位置。会改变页面布局。
transform: scale(0);将一个元素设置为缩放无限小,元素将不可见,元素原来所在的位置将被保留。
4. 回流和重绘 (常见)
回流:当DOM的变化影响了元素的几何信息(DOM对象的位置和尺寸大小),浏览器需要重新计算元素的几何属性,将其安放在界面中的正确位置,这个过程叫做回流(重排)
重绘:当一个元素的外观发生改变,但没有改变布局,重新把元素外观绘制出来的过程,叫做重绘
触发:改变元素的color、background、box-shadow等属性
5. 浏览器渲染机制
参考答案
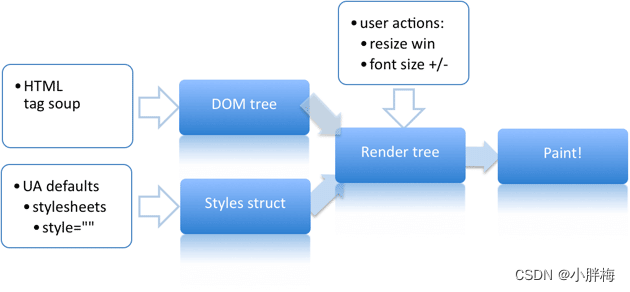
网页的生成过程,大致可以分成五步
HTML 代码转化成 DOM
CSS 代码转化成 CSSOM(CSS Object Model)
结合 DOM 和 CSSOM,生成一棵渲染树(包含每个节点的视觉信息)
生成布局(layout),即将所有渲染树的所有节点进行平面合成
将布局绘制(paint)在屏幕上
这五步里面,第一步到第三步都非常快,耗时的是第四步和第五步。
"生成布局"(flow)和"绘制"(paint)这两步,合称为"渲染"(render)
如下图:

6. html5有什么新特性?语义化有什么优点?
参考答案
html5新特性:
音频video 视频 audio、画布canvas、H5存储localStorage sessionStorage
语义化标签 : header nav main article section aside footer
语义化意味着顾名思义,HTML5的语义化指的是合理正确的使用语义化的标签来创建页面结构 如 header,footer,nav,从标签上即可以直观的知道这个标签的作用,而不是滥用div。
语义化的优点有:
代码结构清晰,易于阅读,利于开发和维护
方便其他设备解析(如屏幕阅读器)根据语义渲染网页。
有利于搜索引擎优化(SEO)
7. 什么是css盒子模型?
参考答案
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容、padding 内填充、border 边框、外边距 margin
两种盒模型的区别
标准盒模型:
width = content-width
height = content-height
怪异盒模型:
width = content-width + padding-width + border-width
height = content-height + padding-height + border-height
如何在CSS 设置这两个模型
标准盒模型:
box-sizing: content-box
怪异盒模型:
box-sizing: border-box
8.请描述一下 cookies、sessionStorage和localstorage区别(常见)
参考答案
相同点:都存储在客户端
不同点:
1.存储大小
· cookie数据大小不能超过4k。
· sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2.有效时间
· localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
· sessionStorage 数据在当前浏览器窗口关闭后自动删除。
· cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
3. 数据与服务器之间的交互方式
· cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
· sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
9. CSS中标签的优先级是怎么样的?
参考答案
!important > 内联 > ID 选择器 > 类选择器 > 标签选择器。
每个选择器都有权值,权值越大越优先
继承的样式优先级低于自身指定样式
权值相同时,靠近元素的样式优先级高 顺序为内联样式表(标签内部)> 内部样式表(当前文件中)> 外部样式表(外部文件中)
10. BFC是什么?
参考答案
总结:BFC就是块级格式化上下文,让元素成为一个独立的空间 不受外界影响也不影响外面布局
BFC概念 也叫【块级格式化上下文】,简单来说,BFC 是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。
BFC是CSS布局的一个概念,是一个环境,里面的元素不会影响外面的元素。
BFC的布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
11、如何创建BFC?
参考答案
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
12、BFC有什么作用 (解决了什么问题)?
参考答案
阻止margin重叠
可以包含浮动元素 —— 清除内部浮动
自适应两栏布局
可以阻止元素被浮动元素覆盖
11. CSS3的新特性 (或者问介绍一下css3)
参考答案
简单概括如下表:


毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~