B/S架构
一、架构介绍
随着Internet和网络应用程序的发展,其开发体系结构主要分为两种:
基于客户端 / 服务器端的 C/S 体系结构。

基于浏览器 / 服务器的 B/S 体系结构。

二、B/S架构的好处
B/S 体系结构相对于 C/S 体系结构而言具有更多的优势,目前大量的应用程序开始转移到应用 B/S 体系结构,其主要优势在于以下几点:
1、安装维护升级方便,仅部署服务器
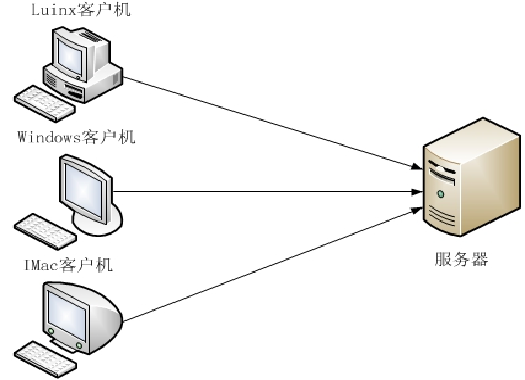
2、对客户机配置要求不高,满足服务器配置即可
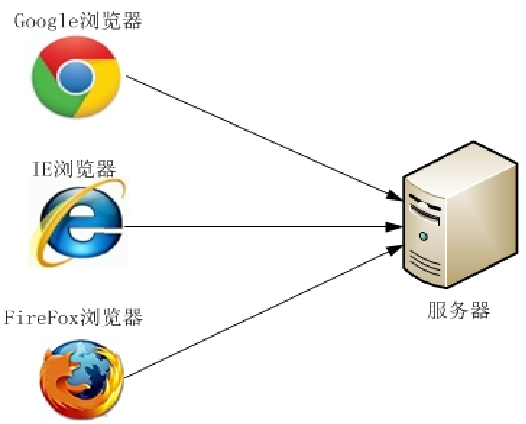
3、访问范围更广
三、B/S架构程序的工作原理
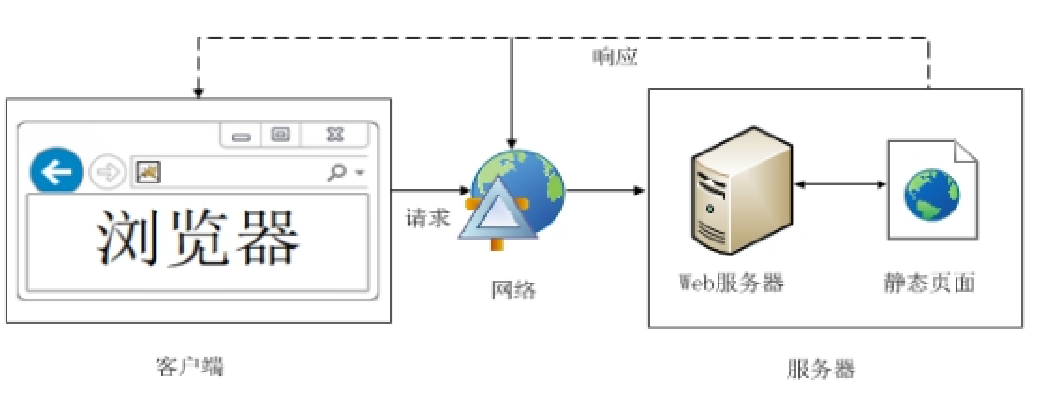
Web 应用程序大致可以分为两种,即静态网站和动态网站。
1、静态网站采用Html语言编写,放置于 Web 服务器上,用户通过浏览器直接请求解析显示。
2、缺点:内容固定不变,改变显示必须修改html代码

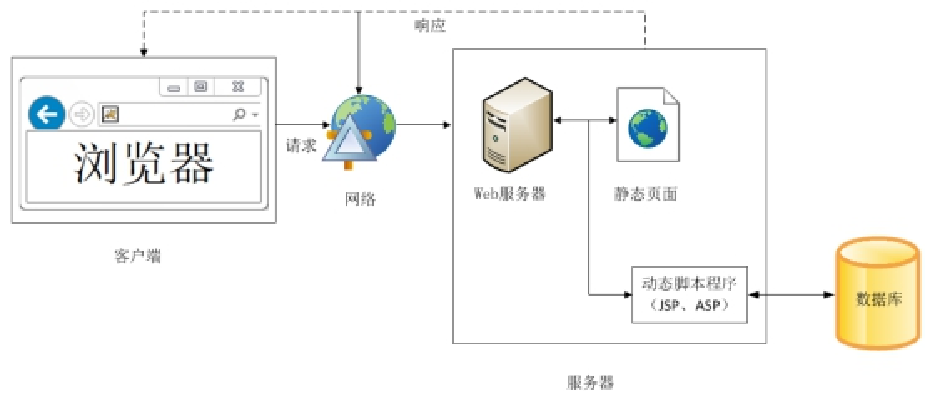
随着网络技术的发展,基于 Internet 的 Web 应用程序也变得越来越复杂,更多的内容需根据用户的请求动态生成页面信息,即动态网站。
动态网站指在Html静态页面中嵌入Java、C#、Php等脚本代码,将编写后的页面放入Web服务器,由服务器编译转换为最终Html返回给客户端。


毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~