JLabel标签组件
一、控件介绍
每个用户界面考虑有以下三个主要方面:
UI 元素: 有用户最终看到并且与之交互的核心视觉元素。GWT 提供了一个大量的广泛使用和常见的元素列表,本教程我们将涉及从基本到复杂的变化。
布局: 他们定义应该如何在屏幕上组织 UI 元素,并且提供一个最终的外观和风格给 GUI(图形用户界面)。这部分将在布局这一章涉及。
行为: 当用户与 UI 元素交互时,这些事件发生。这部分将在事件处理这一章涉及。

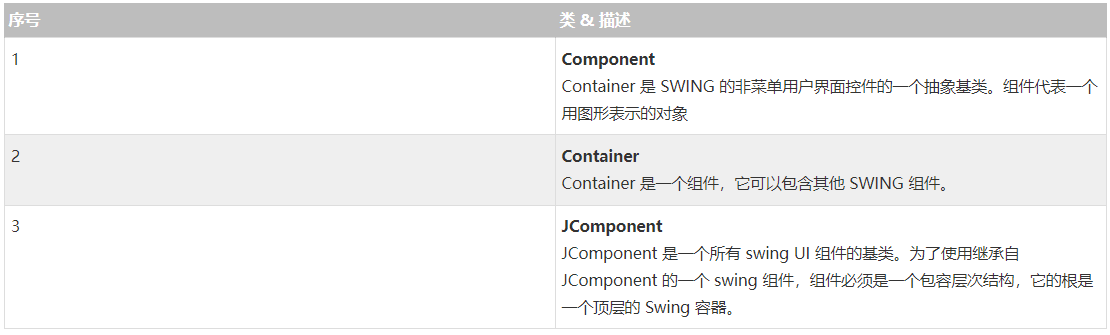
每个 SWING 控件从下列组件类的等级继承属性。
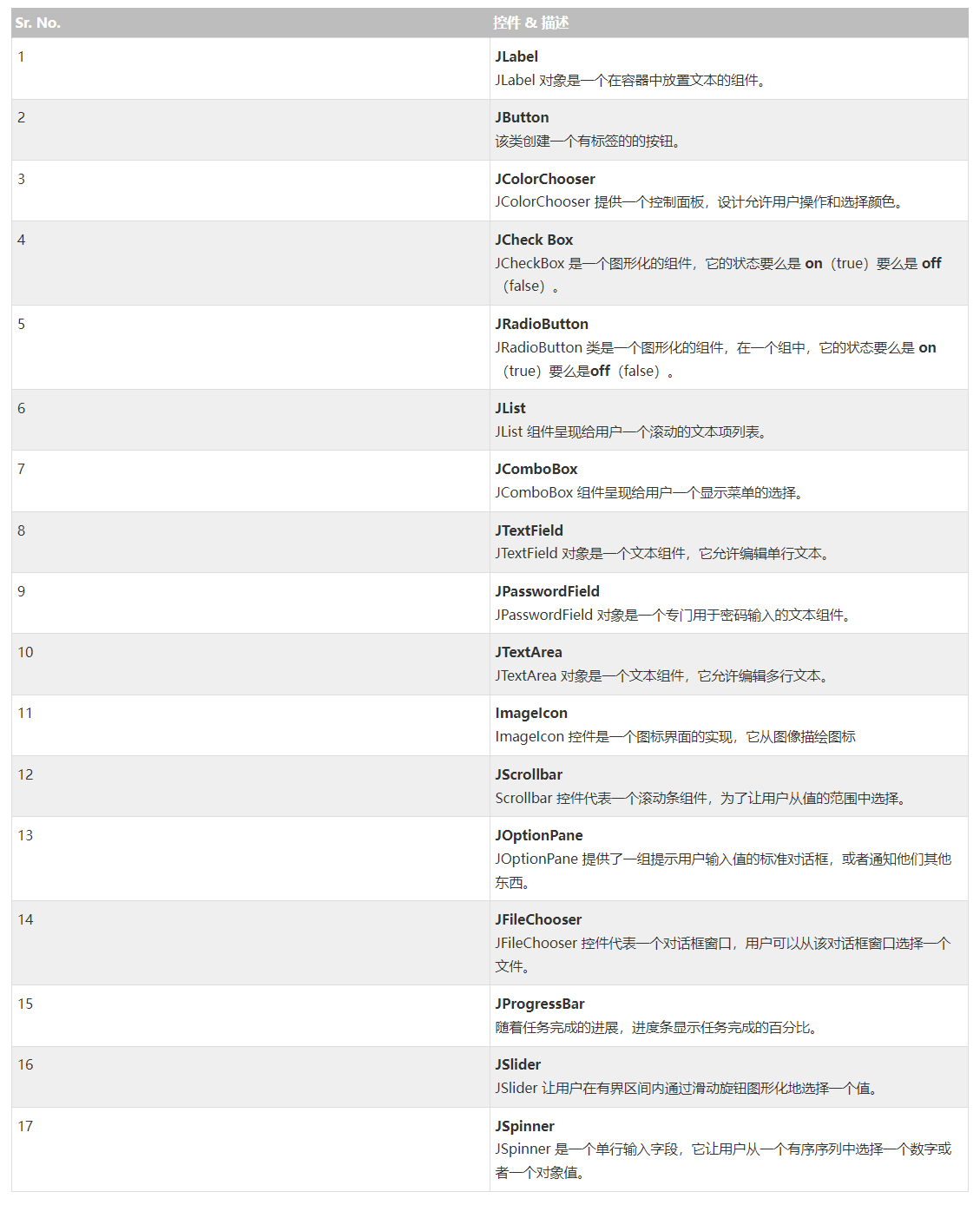
Swing中常用的控件列表:

二、JLabel标签组件的使用
JLabel类创建标签组件,它除了能显示文字外,还允许添加图像,且当鼠标移动到标签位置时,会显示一段文字提示
使用示例:JLabel标签示例
//通过调用父类构造器为窗体创建名称
super("JLabel组件窗口");
//设置流式布局管理器
this.setLayout(new FlowLayout(100,100,100));
//创建图片ImageIcon对象
Icon icon=new ImageIcon("e://mst.png");
//设置标签中仅包含文字
label1=new JLabel(icon);
//设置标签中仅包含文字、图像水平居中
label2=new JLabel("MStanford");
label2.setIcon(icon);
//设置标签的提示信息
label1.setToolTipText("只是一个Label标签");
//添加label1
this.add(label1);
this.add(label2); 
毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~