HTML5简介
什么是HTML?
HTML,全称为“超文本标记语言”(HyperText Markup Language),是构建网页和Web应用的标准标记语言。HTML的主要作用是定义网页的结构和内容,通过使用标签(tags)将文本、图像、链接、表格、表单等元素组织起来,形成一个完整的网页。
HTML的历史
HTML由蒂姆·伯纳斯-李(Tim Berners-Lee)于1991年首次提出,用于在互联网浏览器中展示文档和信息。自那时起,HTML不断发展,经历了多个版本的更新和改进:
HTML 1.0(1991年):最早的版本,仅支持基本的文本格式和链接功能。
HTML 2.0(1995年):引入了更多的标签和属性,增强了网页的表现力。
HTML 3.2(1997年):增加了对表格、脚本和样式的支持。
HTML 4.01(1999年):引入了更多的多媒体支持和样式控制。
XHTML 1.0(2000年):作为HTML 4.01的重构版本,更加严格和规范。
HTML5(2014年):目前的标准版本,引入了大量的新特性和API,支持现代Web应用的开发。
HTML5的诞生背景
HTML5的诞生背景可以追溯到2004年,当时的网页开发遇到了一些瓶颈和挑战:
网络需求的增长:
随着互联网的普及和应用的复杂化,传统的HTML4已经无法满足现代网页和应用的需求。开发者需要更多的功能来支持多媒体内容、交互式应用和移动设备的访问。
插件依赖的问题:
传统的网页多媒体和交互效果通常需要依赖第三方插件(如Flash、Silverlight等),这些插件带来了兼容性、安全性和性能问题。HTML5旨在通过内置的多媒体和图形支持来减少对插件的依赖。
标准化和一致性:
不同浏览器对HTML4的实现和支持不一致,导致开发者需要针对不同浏览器编写和调整代码。HTML5通过引入更加严格和规范的标准,旨在实现跨浏览器的一致性。
语义化和可访问性:
HTML5引入了许多语义化标签,旨在提高网页的可读性和可维护性,同时提升搜索引擎优化(SEO)效果和网页的可访问性。
社区驱动的发展:
HTML5的开发由Web Hypertext Application Technology Working Group(WHATWG)和World Wide Web Consortium(W3C)共同推动,吸引了广泛的社区参与,确保了标准的开放性和前瞻性。
HTML5的特点
HTML5是HTML的最新版本,它在前面的版本基础上做了大量改进和增强,以下是HTML5的一些主要特点:
语义化标签:
HTML5引入了许多新的语义化标签,如
<header>,<nav>,<article>,<section>,<footer>等,使得网页结构更加清晰、可读性更高。这些标签不仅对开发者有利,还能帮助搜索引擎更好地理解和索引网页内容。多媒体支持:
HTML5原生支持音频和视频,通过
<audio>和<video>标签,可以轻松地在网页中嵌入和播放多媒体内容,而无需依赖第三方插件(如Flash)。图形绘制:
HTML5引入了
<canvas>元素和SVG(可缩放矢量图形),允许开发者直接在网页中绘制复杂的图形和动画。<canvas>用于基于像素的绘图,SVG用于基于矢量的绘图。离线存储:
HTML5提供了本地存储(localStorage)和会话存储(sessionStorage)API,可以在客户端存储数据,适用于保存用户数据和状态。此外,HTML5还支持应用缓存(Application Cache),使得网页应用能够在离线状态下运行。
增强的表单:
HTML5对表单进行了改进,增加了许多新的表单控件和属性,如
<input type="email">,<input type="date">,<datalist>,<progress>等,使得表单验证和用户输入更加便捷和直观。地理位置API:
HTML5引入了地理位置API(Geolocation API),允许开发者获取用户的地理位置信息,用于位置相关的服务和应用。
拖放API:
HTML5提供了拖放API(Drag and Drop API),使得在网页中实现拖放功能变得更加简单和直观。
跨浏览器兼容性:
HTML5得到了各大浏览器的广泛支持,确保了网页和应用在不同浏览器中的一致性和兼容性。
学习HTML前需要知道的一些专有名词和基本知识
在开始学习HTML之前,了解一些相关的专有名词和基本知识是非常重要的。这些概念将帮助你更好地理解网页开发的背景和技术基础。
1. 浏览器(Browser):
浏览器是用于访问和展示网页的应用程序。常见的浏览器包括Google Chrome、Mozilla Firefox、Microsoft Edge、Safari等。浏览器负责解析HTML文件并将其渲染为用户可以交互的网页。

2. 万维网(World Wide Web,WWW):
万维网是一个由互相链接的超文本文档组成的信息系统,通过互联网访问。这些文档使用超文本传输协议(HTTP)进行访问和传输。万维网由蒂姆·伯纳斯-李(Tim Berners-Lee)在1989年发明。

3. 网址(URL):
URL(Uniform Resource Locator)即统一资源定位符,是用于定位互联网上资源的地址。例如:http://www.71muke.com 是一个URL,用于访问示例网站。URL通常由协议(如HTTP或HTTPS)、域名和路径组成。

4. HTTP协议(HyperText Transfer Protocol):
HTTP是用于在万维网上传输数据的协议。它定义了客户端(通常是浏览器)和服务器之间的通信规则。HTTPS是HTTP的安全版本,通过加密数据传输提高了安全性。

5. HTML(HyperText Markup Language):
HTML是构建网页的标准标记语言。HTML使用标签(tags)定义网页的结构和内容。每个标签用尖括号包围,如
<html>、<head>、<body>等。

6. CSS(Cascading Style Sheets):
CSS是用于描述HTML文档外观和格式的样式表语言。通过CSS,可以控制网页的布局、颜色、字体等,使网页更美观和易于维护。

7. JavaScript:
JavaScript是一种用于网页开发的编程语言。它可以在浏览器中运行,控制网页的行为和交互效果。JavaScript与HTML和CSS一起,构成了网页开发的三大基础技术。

8. DOM(Document Object Model):
DOM是HTML和XML文档的编程接口。它将文档表示为一个树结构,其中每个节点表示文档的一部分(如元素、属性、文本)。通过DOM,开发者可以使用JavaScript动态地访问和修改文档内容和结构。
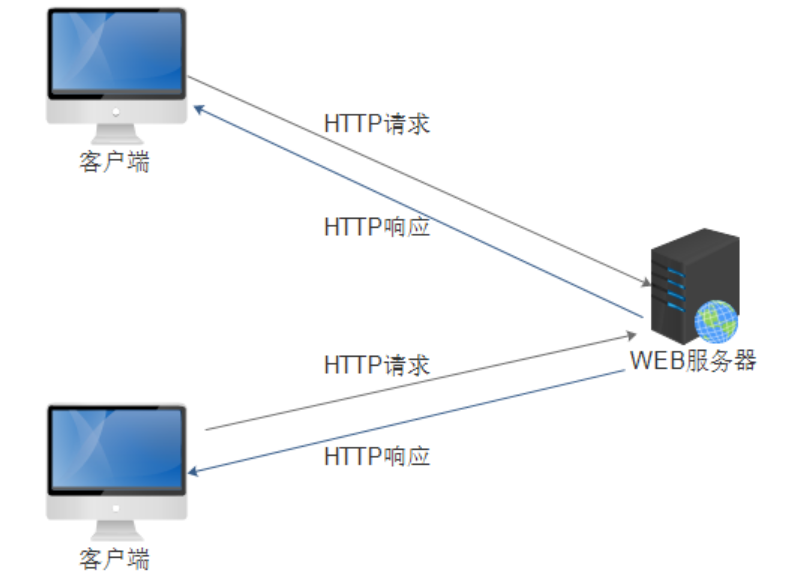
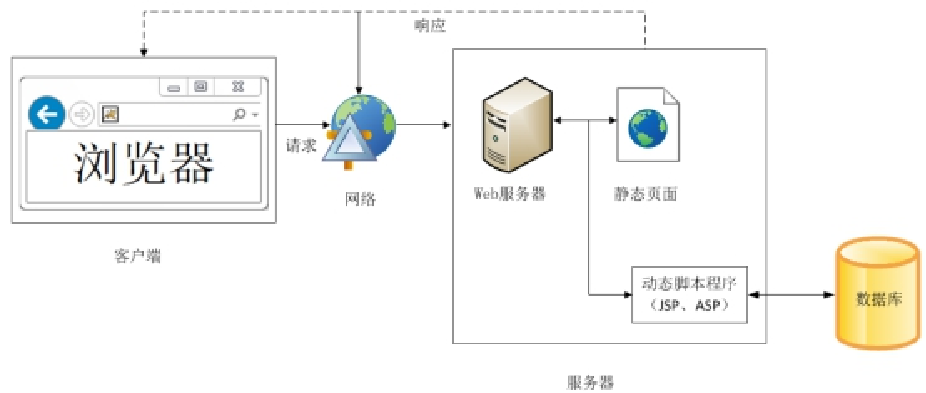
9. HTTP请求和响应:
在浏览器和服务器之间进行通信时,浏览器会发送HTTP请求,服务器收到请求后进行处理,并返回HTTP响应。请求和响应都包含头信息(如Content-Type)和主体(如HTML文档)。

10. 前端和后端:
前端(Frontend)指的是用户在浏览器中看到和交互的部分,通常由HTML、CSS和JavaScript构成。后端(Backend)指的是在服务器上处理数据和业务逻辑的部分,通常使用如Node.js、Python、Java等编程语言。

11. HTML标签和元素:
HTML标签是用于定义HTML文档结构和内容的标记,通常成对出现,如
<p>和</p>。HTML元素是由标签及其内容组成的,如<p>Hello, World!</p>。
12. 属性(Attributes):
HTML标签可以包含属性,用于提供额外的信息或设置。例如,
<img src="image.jpg" alt="Description">中的src和alt就是属性。属性一般以键值对的形式出现,键和值之间用等号连接。
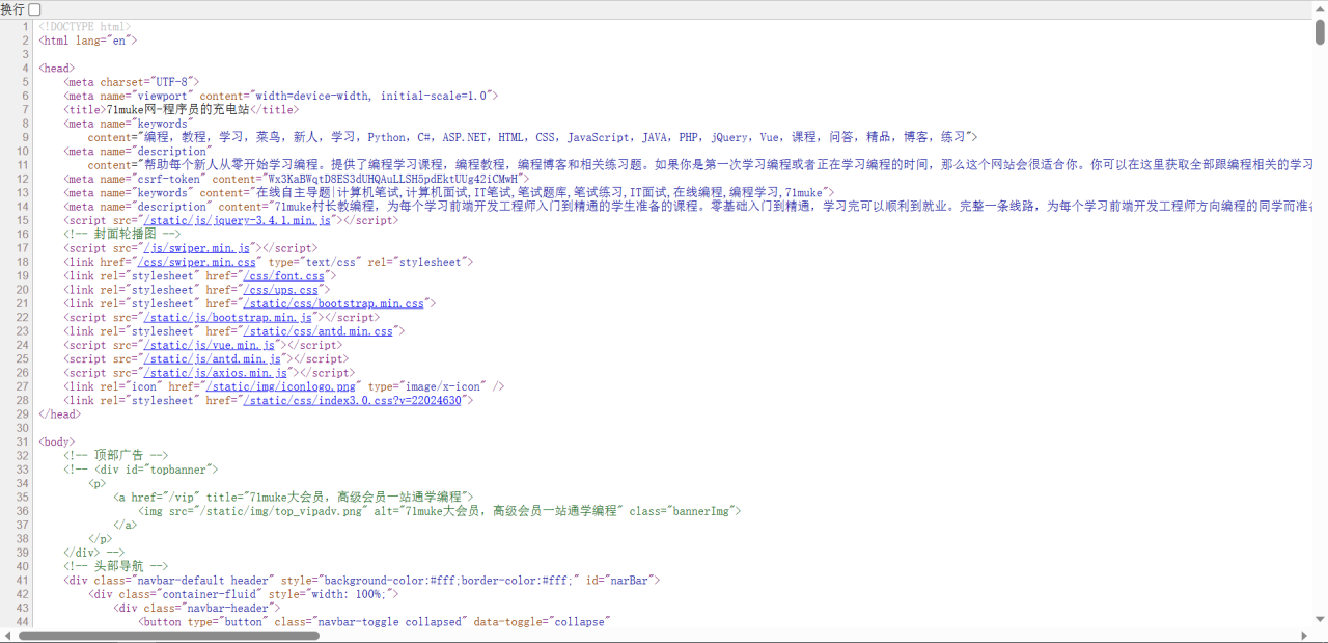
13. HTML文档结构:
一个完整的HTML文档包含以下基本结构:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document Title</title> </head> <body> <!-- Document content goes here --> </body> </html>
14. 元数据(Metadata):
元数据是描述HTML文档的数据信息,通常放在
<head>标签内。例如,<meta charset="UTF-8">指定了文档的字符编码,<meta name="viewport" content="width=device-width, initial-scale=1.0">用于设置视口。

毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~