开发编辑器的下载和安装
开发环境搭建
在开始学习和开发javascript之前,我们需要搭建一个合适的开发环境。一个良好的开发环境可以提高我们的编码效率和开发体验。以下是搭建javascript开发环境的步骤:
【因为HTML5、CSS、javascript三者是不分家的,所以开发工具都是一样的!】
1. 选择文本编辑器或集成开发环境(IDE):【推荐这个,教学也以这个为主】
文本编辑器或IDE是我们编写代码的主要工具。以下是一些推荐的文本编辑器和IDE:
Visual Studio Code (VS Code):
一款功能强大的开源编辑器,支持多种编程语言,拥有丰富的插件和扩展。
下载地址:Visual Studio Code
Sublime Text:
一款简洁高效的文本编辑器,支持多标签编辑和多种语言的高亮显示。
下载地址:Sublime Text

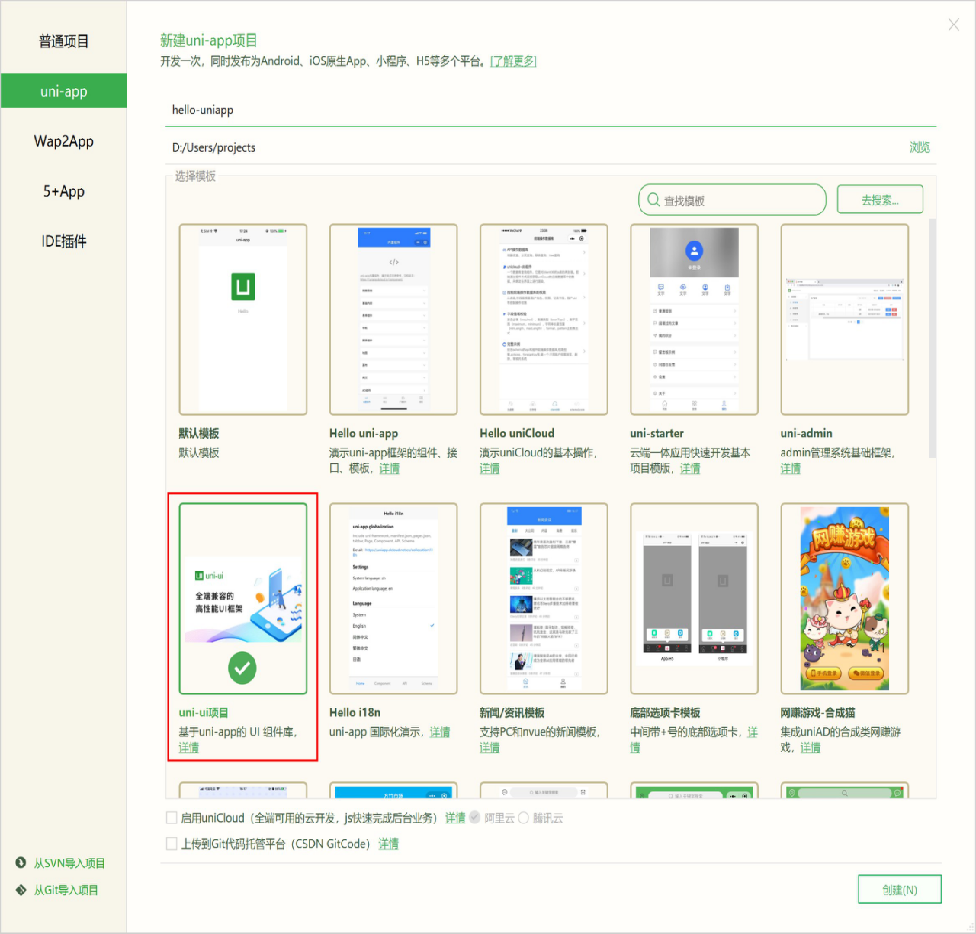
以及其他可参考的编辑器:hbuilder编辑器等。

2. 安装和配置开发工具:
在选择好编辑器或IDE后,我们需要进行一些基础的配置和插件安装,以提升开发效率。
安装编辑器汉化插件:
以VS Code为例,可以安装插件如“Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code”。

安装实时预览插件:
例如VS Code的“Live Server”插件,可以在保存代码后自动刷新浏览器页面,实时预览效果。



毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~