javascript中的运算符
运算符
运算符是编程语言中用于执行各种操作的符号。JavaScript提供了多种运算符,包括算术运算符、赋值运算符、比较运算符、逻辑运算符、位运算符、字符串运算符和三元运算符。以下是对这些运算符的介绍及其使用案例。
算术运算符
算术运算符用于执行基本的数学运算,如加、减、乘、除等。

使用示例:
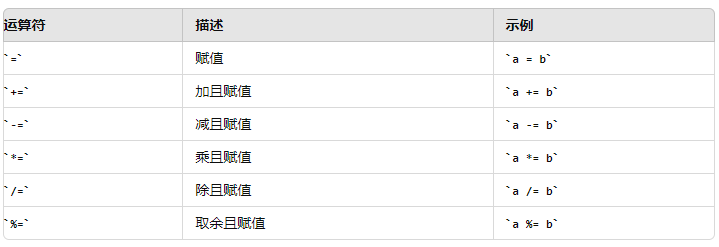
赋值运算符
赋值运算符用于将值赋给变量。

使用示例:
比较运算符
比较运算符用于比较两个值,返回布尔值 true 或 false。

使用示例:
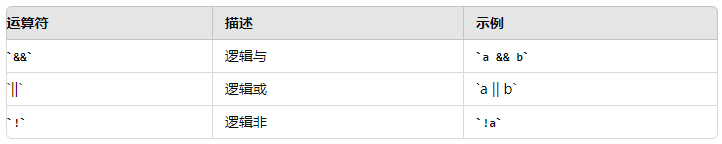
逻辑运算符
逻辑运算符用于执行布尔逻辑操作。

使用示例:
位运算符
位运算符对二进制位进行操作。

使用示例:
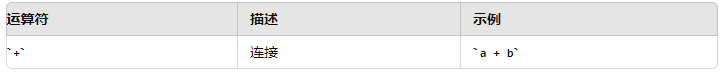
字符串运算符
字符串运算符用于连接字符串。

使用示例:
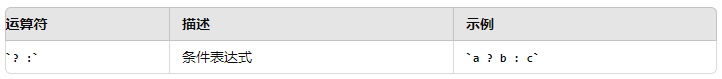
三元运算符
三元运算符是一个简洁的条件操作符。

使用示例:
案例
下面是一个综合使用多种运算符的案例:
练习题
请编写一段JavaScript代码,完成以下操作:
定义两个数字变量 x 和 y,分别赋值为 15 和 8。
使用算术运算符计算它们的和、差、积、商和余数,并将结果输出到控制台。
使用比较运算符判断 x 是否大于 y,以及它们是否相等,并将结果输出到控制台。
使用逻辑运算符判断 x 大于 10 且 y 小于 10 的结果,并将结果输出到控制台。
使用字符串运算符连接两个字符串 str1 和 str2,其中 str1 为 "Good",str2 为 "Morning",并将结果输出到控制台。
使用三元运算符判断 x 是否大于 y,如果是,返回 x,否则返回 y,并将结果输出到控制台。
参考答案:

毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~