安装微信开发者工具
微信小程序开发环境搭建
微信小程序开发环境的搭建是开始小程序开发的第一步,以下是详细的步骤和相关内容,帮助你从零开始搭建微信小程序开发环境。

1. 安装微信开发者工具
微信开发者工具是腾讯提供的一款用于开发和调试微信小程序的官方工具。该工具集成了代码编辑、调试、编译、模拟器等功能,方便开发者高效地进行小程序开发。
安装步骤:
访问官网下载:首先,访问微信开发者工具官网下载最新版本的开发者工具。根据操作系统(Windows、macOS等)选择对应的安装包进行下载。
安装开发者工具:
Windows:下载完成后,运行安装程序,按照提示完成安装过程。默认情况下,开发者工具会安装在系统盘的程序目录下。
macOS:下载完成后,解压安装包,将微信开发者工具拖动到应用程序文件夹中即可完成安装。
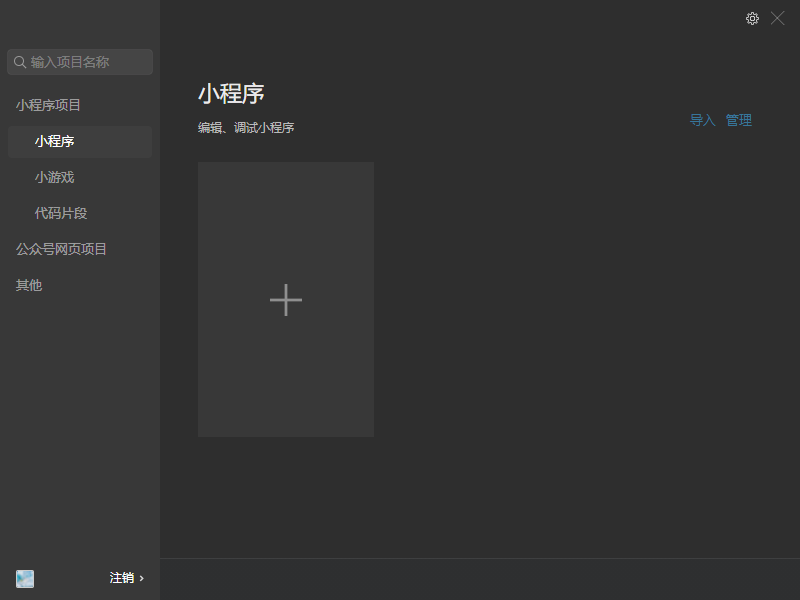
启动开发者工具:安装完成后,运行微信开发者工具。首次运行时,可能需要登录微信账号进行验证,确保你的开发者身份。登录成功后,你将进入工具的主界面。

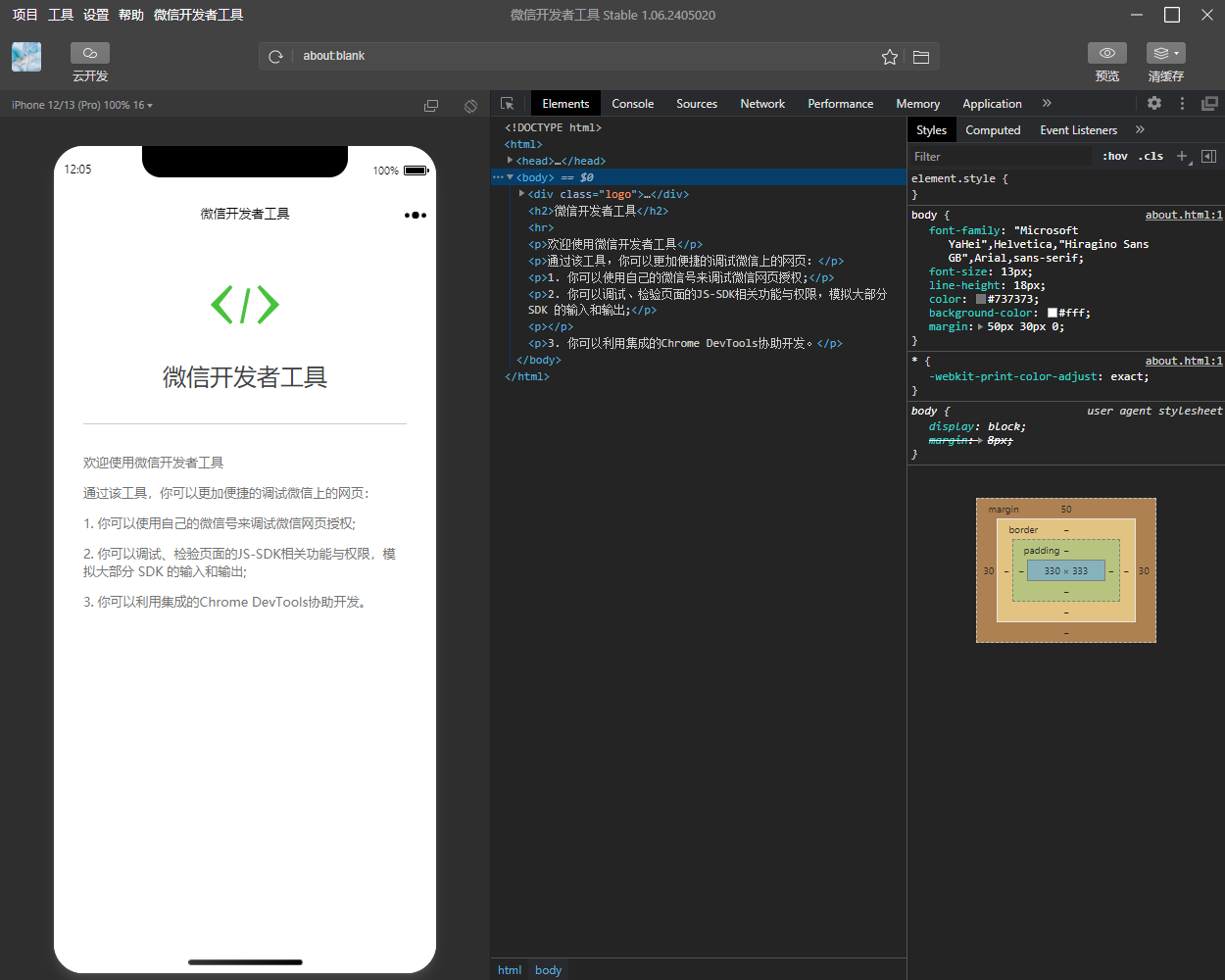
工具界面简介:
顶部工具栏:提供项目管理、调试、编译等功能入口。
左侧导航栏:显示项目目录结构,方便文件管理。
右侧调试窗口:提供调试信息、控制台输出、网络请求监控等功能。
中央代码编辑区:用于编写小程序的WXML、WXSS、JS等代码。
模拟器:显示小程序在手机上的预览效果,支持多种屏幕尺寸的模拟。


毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~