小程序项目的创建与配置
小程序项目的创建与配置
完成开发者工具安装和开发者账号注册后,你就可以开始创建并配置你的微信小程序项目了。
创建项目:
-
新建项目:打开微信开发者工具,在主界面上点击“+”号或者“新建项目”按钮,进入创建项目的界面。
-
填写项目信息:
-
AppID:输入在微信公众平台申请的小程序AppID。如果只是进行学习或开发,可以选择“无AppID(仅供测试)”选项。
-
项目名称:输入你的小程序项目名称,这个名称仅在开发工具中显示,不影响小程序的最终名称。
-
项目目录:选择项目存储的位置,这将是小程序代码和资源的根目录。
-
模板选择:你可以选择“快速启动模板”来初始化项目,也可以选择“空白模板”手动添加项目文件。
-
项目创建:填写完上述信息后,点击“创建”按钮,开发工具会自动生成项目文件夹和基础文件。
项目配置:
-
项目配置文件:项目创建后,开发工具会自动生成
project.config.json文件,这个文件包含了项目的基本配置信息,例如项目路径、是否使用ES6转ES5、是否启用代码压缩等。开发者可以根据需要修改这个文件来调整项目配置。 -
小程序基本设置:在微信公众平台的小程序后台,你可以对小程序的基本信息进行设置,如小程序的图标、名称、简介等。此外,还可以配置类目、服务范围等信息。
4. 代码结构与文件组成
微信小程序的代码结构遵循约定俗成的方式,主要由页面文件、配置文件、脚本文件和样式文件组成。理解这些文件的组织方式是开发小程序的基础。
代码结构:
一个典型的小程序项目目录结构如下:
├── pages/ │ ├── index/ │ │ ├── index.js // 页面逻辑 │ │ ├── index.json // 页面配置 │ │ ├── index.wxml // 页面结构 │ │ └── index.wxss // 页面样式 │ ├── logs/ │ │ ├── logs.js // 日志页面逻辑 │ │ ├── logs.json // 日志页面配置 │ │ ├── logs.wxml // 日志页面结构 │ │ └── logs.wxss // 日志页面样式 ├── app.js // 小程序逻辑 ├── app.json // 小程序公共配置 ├── app.wxss // 小程序公共样式 └── project.config.json // 项目配置文件
文件组成:
-
app.js:小程序的入口文件,定义小程序的生命周期函数、全局数据和方法。
-
app.json:全局配置文件,决定小程序的页面路径、窗口表现、网络超时时间等。
-
app.wxss:全局样式文件,定义全局的样式和主题颜色,作用于小程序的所有页面。
-
pages/目录:存放小程序的所有页面,每个页面对应一个独立的文件夹,包含以下四类文件:
-
.wxml文件:页面的结构文件,类似于HTML,用于定义页面的内容布局。
-
.wxss文件:页面的样式文件,类似于CSS,用于定义页面的样式。
-
.js文件:页面的脚本文件,类似于JavaScript,用于处理页面的逻辑和事件。
-
.json文件:页面的配置文件,定义该页面的窗口表现(如导航栏标题、背景色)等信息。
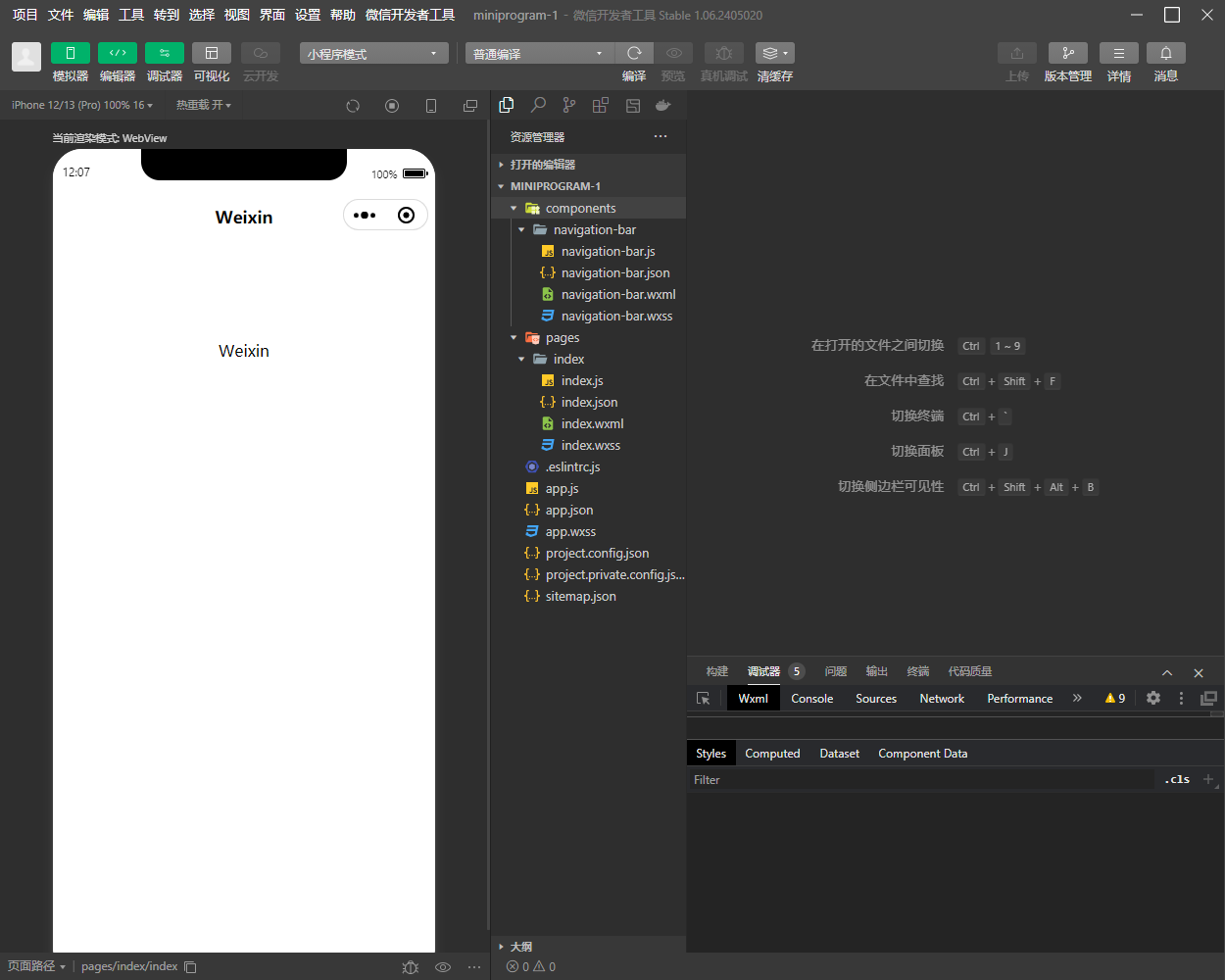
详细界面如下图:

注意事项:
-
路径规范:小程序的页面路径和资源路径需要严格遵循文件系统的层级关系,所有路径区分大小写。
-
文件大小限制:微信小程序项目有一定的代码包大小限制(通常为2MB),需要合理优化资源和代码,以保证小程序的性能。
通过以上步骤,你已经成功搭建了微信小程序的开发环境,并对小程序的项目结构和文件组成有了初步了解。接下来,你可以开始编写代码,实现你的小程序功能。

毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~