实现Ajax结合WEB API实现异步文件上传
我们知道Ajax可以在页面不用刷新跳转的情况下实现代码提交,那么可以实现文件的异步上传吗?
答案是:当然可以!而且特别方便好用!
这节课我们一起来看看怎么使用Ajax结合WEB API实现异步文件的上传。
一、异步上传的控制器代码编写
首先是创建控制器UploadAjaxController.cs文件,代码如下:
须知:下面的方法DoUpload是实现文件异步上传的核心方法!
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstProject.Controllers
{
public class UploadAjaxController : Controller
{
// 展示文件上传的方法
public ActionResult Index()
{
return View();
}
//实现上传的方法
[HttpPost]
public ActionResult DoUpload(HttpPostedFileBase img)
{
try
{
if(img == null) //当img为空时,说明没有选择文件,而不是 !=
{
return Content("209"); //说明未选择文件就请求过来了
}
else
{
//获取文件后缀名进行校验格式是否正确
string backFix = Path.GetExtension(img.FileName);
if(backFix != ".png" && backFix != ".jpg" && backFix != ".jpeg" && backFix != ".gif")
{
return Content("210");//格式错误
}
//操作图片异步上传保存操作了
string fileName = DateTime.Now.ToString("MMddHHmmss")+backFix;
string strPath = Server.MapPath("~/Content/pic/"+fileName); //把相对路径变成绝对路径存储到项目中
img.SaveAs(strPath);
return Content("/Content/pic/" + fileName);
}
}catch(Exception e)
{
return Content("400"); //上传过程异常,上传失败!
}
}
}
}须知:对应的Content文件夹下一定要有一个pic文件夹!!
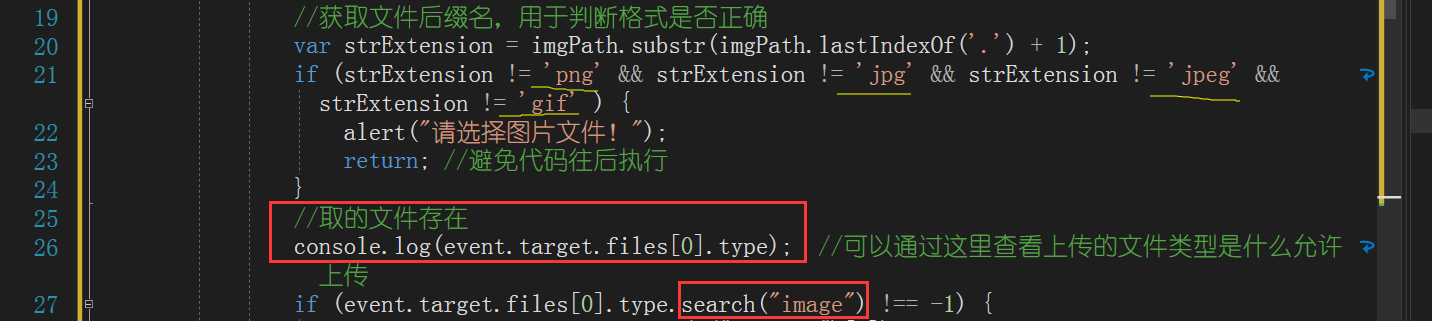
如果我们要限制上传的文件格式,需要修改这个位置的代码:

二、前端异步上传代码的编写
对应的我们在该控制器的Index方法对应的视图,创建一个Index.cshtml页面,代码如下:
@{
ViewBag.Title = "Index";
}
<h2>实现文件异步上传</h2>
<form id="myForm">
头像上传:<input type="file" name="img" id="img" value="" accept="" onchange="upload(event)" />
上传后的效果: <br />
<img src="" id="showImg" width="100" height="100" style="display:none;" />
图片地址:<input type="text" id="picUrl" value="" />
</form>
@* 使用Ajax需要用到script的jquery库 *@
<script src="~/Scripts/jquery-3.4.1.min.js"></script>
<script>
function upload(event) {
//获取当前文件的路径
var imgPath = $("#img").val();
//获取文件后缀名,用于判断格式是否正确
var strExtension = imgPath.substr(imgPath.lastIndexOf('.') + 1);
if (strExtension != 'png' && strExtension != 'jpg' && strExtension != 'jpeg' && strExtension != 'gif' ) {
alert("请选择图片文件!");
return; //避免代码往后执行
}
//取的文件存在
console.log(event.target.files[0].type); //可以通过这里查看上传的文件类型是什么允许上传
if (event.target.files[0].type.search("image") !== -1) {
var formData = new FormData($("#myForm")[0]);
//实现异步上传该表单
$.ajax({
url: "/UploadAjax/DoUpload",
type: "post",
cache: false,
processData: false,
contentType: false,
data: formData,
success: function (res) { //上传成功的反馈
console.log(res);
if (res == "209") {
alert("上传的文件不能为空!");
} else if (res == "210") {
alert("上传的文件格式错误!");
} else if (res == "400") {
alert("上传文件异常!");
} else {
//上传成功后,展示该图片
$("#showImg").attr("src", res);
$("#showImg").show(); //显示隐藏的图片
$("#picUrl").val(res); //把图片地址存储到对应的输入框,方便提交后端
}
},
error: function (res) { //执行上传过程中出现错误
alert("上传图片异常!");
console.log(res);
}
})
} else {
alert("只支持上传图片!");
}
}
</script>在异步上传时,需要注意文件的格式校验是否正确,这里如果要限制文件类型的上传,下面标色的位置都需要进行修改:

除此之外,需要注意的是,不知道:event.target.files[0].type.search("image") 这里的代码写什么,可以把该代码删除,或者是打印type类型,这样就避免了这个type的影响。
需要知道的是,使用该方法上传,需要引用jquery的库文件!
三、最终实现效果
那么我们一起来看看效果吧:
1、打开后的效果:

2、实现异步上传的效果:

3、查看文件夹:

这节课就到这里了,这个案例代码可以直接复制代码过去使用哦~

毕设系统定制、课程教学、问题1对1远程解答,可联系村长QQ:330168885
需要购买本课才能留言哦~